Difference between revisions of "Bobscreen"
From Sega Retro
Scarred Sun (talk | contribs) m |
|||
| Line 15: | Line 15: | ||
{{#ifeq: {{#mediadimensions:{{{1}}}}} | 704 × 448 | {{#vardefine:yscale|1.176}} }} | {{#ifeq: {{#mediadimensions:{{{1}}}}} | 704 × 448 | {{#vardefine:yscale|1.176}} }} | ||
{{#ifeq: {{#mediadimensions:{{{1}}}}} | 352 × 224 | {{#vardefine:yscale|1.176}} }} | {{#ifeq: {{#mediadimensions:{{{1}}}}} | 352 × 224 | {{#vardefine:yscale|1.176}} }} | ||
| + | {{#ifeq: {{{forcewidescreen|}}}|yes| | ||
| + | {{#ifeq: {{#mediaheight:{{{1}}}}}|224|{{#vardefine:yscale|{{#expr:{{#var:yscale}}*0.804}}}}{{#vardefine:wsmargin|22}}|}} | ||
| + | {{#ifeq: {{#mediaheight:{{{1}}}}}|448|{{#vardefine:yscale|{{#expr:{{#var:yscale}}*0.804}}}}{{#vardefine:wsmargin|22}}|}} | ||
| + | {{#ifeq: {{#mediaheight:{{{1}}}}}|240|{{#vardefine:yscale|{{#expr:{{#var:yscale}}*0.75}}}}{{#vardefine:wsmargin|30}}|}} | ||
| + | {{#ifeq: {{#mediaheight:{{{1}}}}}|480|{{#vardefine:yscale|{{#expr:{{#var:yscale}}*0.75}}}}{{#vardefine:wsmargin|30}}|}} | ||
| + | }} | ||
{{#if: {{{width|}}} | {{#vardefine:screenwidth|{{#expr:{{{width}}}/{{#var:scale}}}}}} }} | {{#if: {{{width|}}} | {{#vardefine:screenwidth|{{#expr:{{{width}}}/{{#var:scale}}}}}} }} | ||
{{#vardefine:visiblewidth|{{#expr:{{#var:screenwidth}}*{{#var:scale}}}}}} | {{#vardefine:visiblewidth|{{#expr:{{#var:screenwidth}}*{{#var:scale}}}}}} | ||
{{#vardefine:newheight|{{#expr:{{#var:screenheight}}*{{#var:scale}}}}}} | {{#vardefine:newheight|{{#expr:{{#var:screenheight}}*{{#var:scale}}}}}} | ||
| − | {{#vardefine:vmargin|{{#expr:(({{#var:screenheight}}*{{#var:yscale}})-{{#var:screenheight}})/2}}}} | + | {{#vardefine:vmargin|{{#expr:((({{#var:screenheight}}*{{#var:yscale}})-{{#var:screenheight}})/2){{#ifeq:{{{forcewidescreen|}}}|yes|+{{#var:wsmargin}}|}}}}}} |
</div><div class="bobscreen" style="width:{{#var:visiblewidth}}px; display:inline-block; text-align:center;"><div style="transform:scalex({{#var:scale}}); {{#ifeq:{{#var:yscale}}|1||transform:scaley({{#var:yscale}}); margin-top:{{#var:vmargin}}px; margin-bottom:{{#var:vmargin}}px;}} transform-origin:50%">[[File:{{{1}}}|{{#var:screenwidth}}x384px]]</div></div></includeonly><noinclude> | </div><div class="bobscreen" style="width:{{#var:visiblewidth}}px; display:inline-block; text-align:center;"><div style="transform:scalex({{#var:scale}}); {{#ifeq:{{#var:yscale}}|1||transform:scaley({{#var:yscale}}); margin-top:{{#var:vmargin}}px; margin-bottom:{{#var:vmargin}}px;}} transform-origin:50%">[[File:{{{1}}}|{{#var:screenwidth}}x384px]]</div></div></includeonly><noinclude> | ||
| Line 53: | Line 59: | ||
[[File:NiGHTS title.png|320px]] -> {{bobscreen|NiGHTS title.png}} | [[File:NiGHTS title.png|320px]] -> {{bobscreen|NiGHTS title.png}} | ||
| + | |||
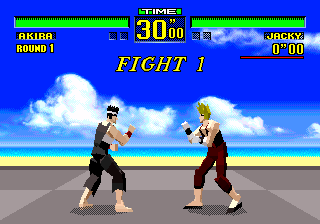
| + | ==Anamorphic widescreen== | ||
| + | [[File:VirtuaFighter 32X Widescreen2.png]] -> {{bobscreen|VirtuaFighter 32X Widescreen2.png|forcewidescreen=yes}} | ||
| + | |||
| + | |||
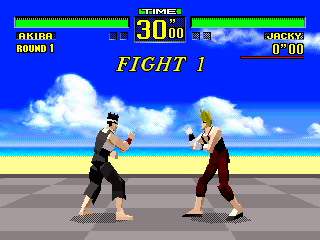
| + | [[File:VirtuaFighter 32X Widescreen2 PAL.png]] -> {{bobscreen|VirtuaFighter 32X Widescreen2 PAL.png|forcewidescreen=yes}} | ||
| + | |||
| + | TODO: Get width parameter to work properly here. | ||
[[Category:Breakout box templates]] | [[Category:Breakout box templates]] | ||
</noinclude> | </noinclude> | ||
Revision as of 15:01, 2 July 2018
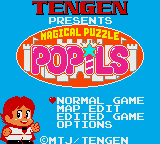
This template sets the maximum width of a screenshot to 320 pixels, and corrects its aspect ratio.
Usage
{{bobscreen|MagicalPuzzlePopils title.png}}
returns
This is how the game appears on an actual Sega Game Gear. The original image taken from an emulator is below:
Options
{{bobscreen|MagicalPuzzlePopils title.png|width=120}}
returns
"width" also takes into account the adjusted aspect ratio, so the image appears 120 pixels wide even if the source image is not.
Height
In addition, this template corrects heights:
Anamorphic widescreen
TODO: Get width parameter to work properly here.